Los colores que aparecen en una página web se pueden establecer mediante los sistemas de codificación de color Hexadecimal, RGB o HSL. Son especificados como valores numéricos, aunque hay algunos colores que pueden ser nombrados por sus nombres en inglés.
Este código consta de tres bytes números hexadecimales (es decir, compuesto de seis dígitos). Cada pareja de números representa la intensidad de rojo, verde y azul en el color, respectivamente.

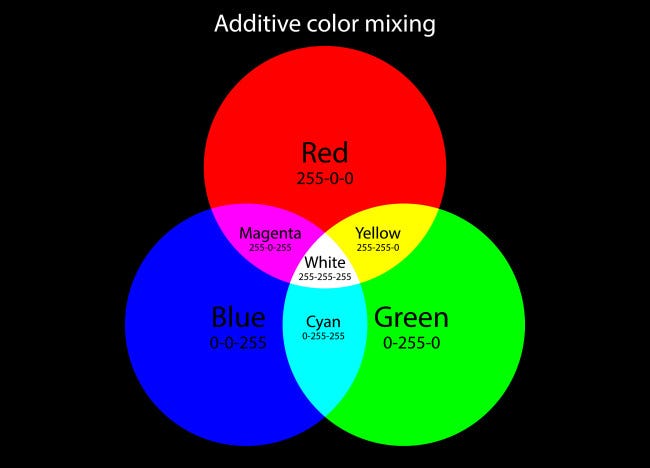
El RGB es un código que constituido por un modelo cromatico medinte el cual es capaz de representar distintos colores. Cada valor define la intensidad del color con valores de 0 a 255.

Este código consta de tres valores para el tono,la sautación y la ligereza, respectivamente.El tono es un grado en la rueda de color de 0 a 360. 0 es rojo, 120 es verde y 240 es azul.La saturación es un valor porcentual, 0% significa un tono de gris y 100% es el color completo.La ligereza también es un valor porcentual, el 0% es negro y el 100% es blanco.

Existen diversas opciones para configurar el estilo de los elementos de HTML, por ejemplo la alineación de en texto se puede definir con una etiqueta HTML o en el estilo - CSS.
Para añadir una imagen o giff de fondo, se añadirá la etiqueta "background_image" y en "URL" se escrribe la dirección de la imagen.